In the year 2012, Google Blogger/Blogspot has already added a Favicon gadget in the Layout section. It is on the top left of the Layout page above the Header gadget. After clicking on Edit on Favicon gadget, you can upload a custom favicon to your blog icon. Recently, Blogger has moved to a new dashboard, and the option to upload custom favicon is missing. Don’t worry. I am there to help you.
What is Favicon on Blogger?
A custom favicon gives your blog a unique identity. Visitors can quickly identify your blog with its custom favicon. When someone bookmarks any page, then your blog’s favicon appears next to the page title or link.
What is Favicon Size for Blogger?
It is best to select a square image when choosing favicon dimensions. The Blogger favicon size can be 24x24px, 48x48px, or 96x96px. It should be less than 100KB.
Change Custom Favicon for Blogger on New Dashboard
You can change custom favicon for Blogger/Blogspot on the new dashboard. Hereunder is the way to do it.
Go to Blogger dashboard
Select one of your blog from the dropdown
Navigate to the Settings
Under the Basic, you have an option to change the option.
Click on the Choose file and select a favicon.
Hit the Save button.
Upload Custom Favicon for Blogger (Manual Trick)
You can change Blogger/Blogspot gadgets through specific URLs. It means whether the Blogger favicon/Blogspot favicon gadget is visible on the Layout section or not; you can edit it. Yes, of course, you can change favicon for Blogger/Blogspot.
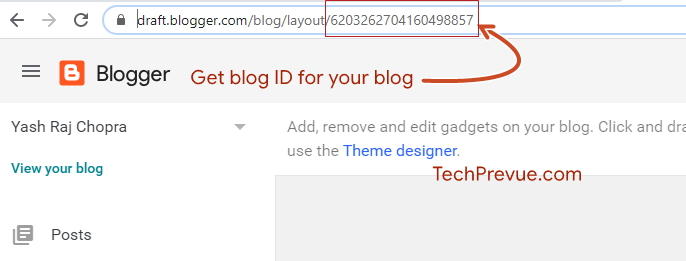
Perhaps, you have noticed your blog’s admin panel URL. It may be something like this- Where numeric value is your blog ID. To upload a custom favicon for Blogger, you need to note it down.
You can configure favicon quickly. Just open a new tab on your web browser and copy/paste the following URL. You just need to use your blog ID instead of using mine. Note: Don’t forget to replace my blog ID with your blog ID (Highlighted in bold)
Now, You get the option to configure favicon. There, you can upload a custom favicon for Blogger/Blogspot.
Upload a custom favicon for your blog.
Finally, press the save button.
Upload Custom Favicon for Blogger on Old Dashboard
Go to Blogger Dashboard and select the Layout tab
On the top left of this page, you’ll see the Favicon gadget.
Click on text Edit.
Now, a popup window will appear.
Browse and select a square image to make it favicon (.jpeg, .png, .gif, .ico) (< 100 KB in size).
After the successful upload of the favicon, click on the Save button.
You are done.
How to Add Custom Favicon for Blogger – Video Tutorial
Video Link – https://www.youtube.com/watch?v=ywGhMrPBpUU
Favicon Generator for Blogger
Are you looking for a blogger favicon generator or make. You can easily design your favicon here –
https://favicon.io https://realfavicongenerator.net https://www.favicon-generator.org https://www.favicon.cc
You can search a few favicons here –
http://www.deviantart.com http://www.iconspedia.com/
What if Custom Favicon is Not Visible
- If you cannot see the favicon in your browser tab, you must clear your browser cache. 2. Otherwise, you have to open the following URL in the browser address bar – 2a. Must change https://www.yourblog.com with your blog address and must not forget to add /favicon.ico at last. We believe this information to change favicon will be useful for you. Having any questions or doubts, please write comments.
![]()
![]()
![]()

![]()
![]()
![]()